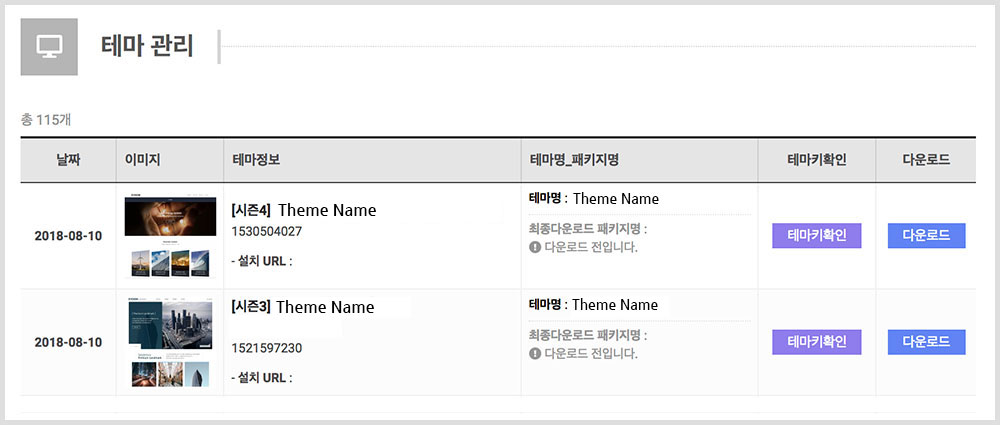
유료 테마 설치
영카트5 + 빌더 + 베이직테마가 설치된 상태에서 구매한 유료 테마 설치 과정입니다.
테마 설명 및 특이사항
테마에 대한 설명과 특이사항 등을 읽고 테마설치 및 사용에 참고하기 바랍니다.
- 테마 설치 후 보여지는 화면은 데모 사이트의 가짜 데이터들로 메뉴, 게시판, EB슬라이더/콘텐츠/최신글등을 사이트 용도에 맞게 설정하기 바랍니다.
서버 환경에 따라 보여지는 가짜 데이터들이 사라지는 경우 편집모드 탭과 테마설정 및 가이드를 참고해 새로 설정하기 바랍니다. - 해당 테마는 사이드 레이아웃을 사용하지 않는 디자인이며 비반응형을 지원하지 않습니다.
- 메인과 서브페이지에서 편집모드를 통해 손쉽게 내용 및 이미지 수정이 가능합니다.
편집모드 활성화시 마스터는 빨간 영역, 아이템은 파란 영역으로 표시 됩니다. - 스타일과 레이아웃 수정은 에디터 프로그램으로 직접 파일을 열어 수정해야 하며 이윰 테마&스킨(https://eyoom.net/page/?pid=eb4_theme_skin)에서 구조를 참고하기 바랍니다.
- 메인화면은 fullpage 플러그인 사용으로 인해 파일 수정을 직접 하셔야 합니다.
- · 메인 파일 : /theme/eb4_busi_016/index.html.php
- · fullpage에 사용된 CSS, JavaScript는 상단에 위치해 있으며 스타일과 옵션등을 수정합니다.
- · fullpage는 메인슬라이더(Home) 부터 footer(Information)까지 6개의 섹션으로 구성됐습니다.
- · 섹션 추가는 index.html.php 파일에서 풀페이지 옵션과 섹션 직접 추가합니다.
- · fullpage는 폭 992px 높이 600px을 기준으로 이상일때 작동을 합니다.
- · fullpage 옵션을 통해 더 많은 옵션활용이 가능합니다.
링크 : https://github.com/alvarotrigo/fullPage.js#options - · fullpage(v.2.9.4) 플러그인은 MIT 라이센스를 가진 버전입니다.
- 서브 페이지 애니메이션은 aos 플러그인을 사용했습니다.
각 스킨 파일에 출력 소스가 들어가 있으며 사용을 하지 않을 시 스킨파일에서 해당 소스(예: data-aos="fade-left")를 삭제하고 head.html.php, tail.html.php 파일에서 플러그인 소스를 삭제합니다.
스크롤 이동시 애니메이션이 한번만 작동한다면 /theme/eb4_busi_016/tail.html.php 파일 181줄 once 값을 true로 변경합니다.
aos.js(https://michalsnik.github.io/aos/)를 참고하기 바랍니다. - 상담문의 페이지는 '상담신청'( https://eyoom.net/page/eb4_manual_09_01 ) 설정 후 사용가능합니다.
- 해당 테마는 'Pretendard' 폰트를 사용했습니다.
/theme/eb4_busi_016/css/common.css
/theme/eb4_busi_016/plugins/font/pretendard/
테마 편집모드
편집 모드를 통해 로고, 메뉴, 회사정보 입력은 물론 사이트 콘텐츠의 이미지와 텍스트를 보여지는 화면에서 바로 수정이 가능합니다.
편집모드란? 관련링크 바로가기
-
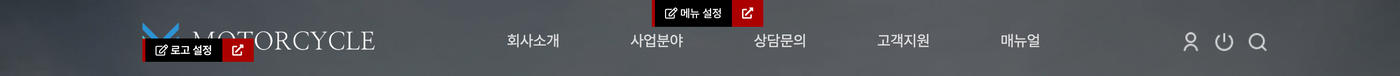
Header(상단레이아웃)

- · 로고, 메뉴등은 편집모드를 통해 설정할 수 있습니다.
- · 로그인, 검색, 서브페이지 타이틀 등은 직접 파일 수정등을 해야 합니다.
- · /theme/eb4_busi_016/head.html.php 파일에서 수정합니다.
-
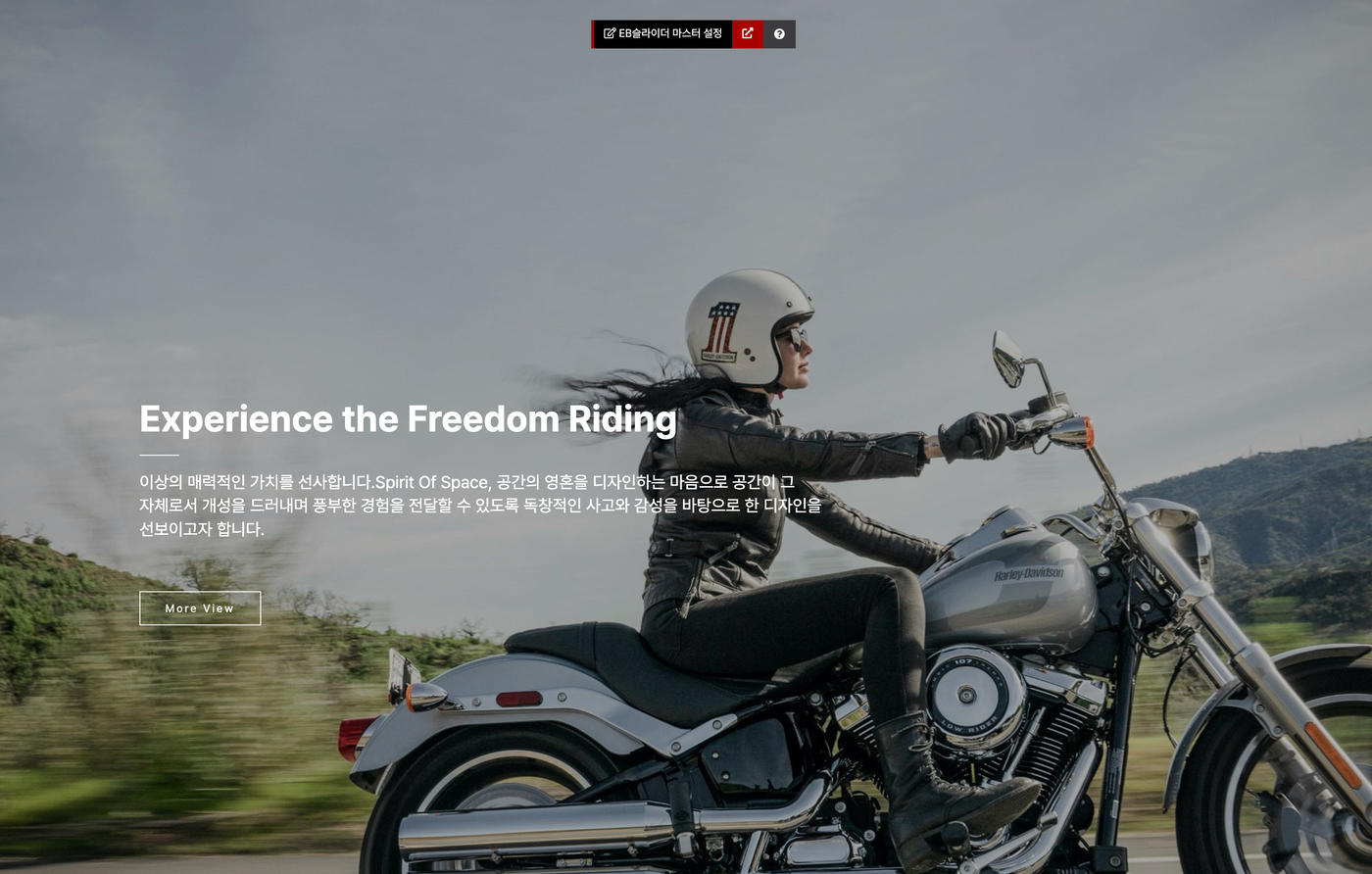
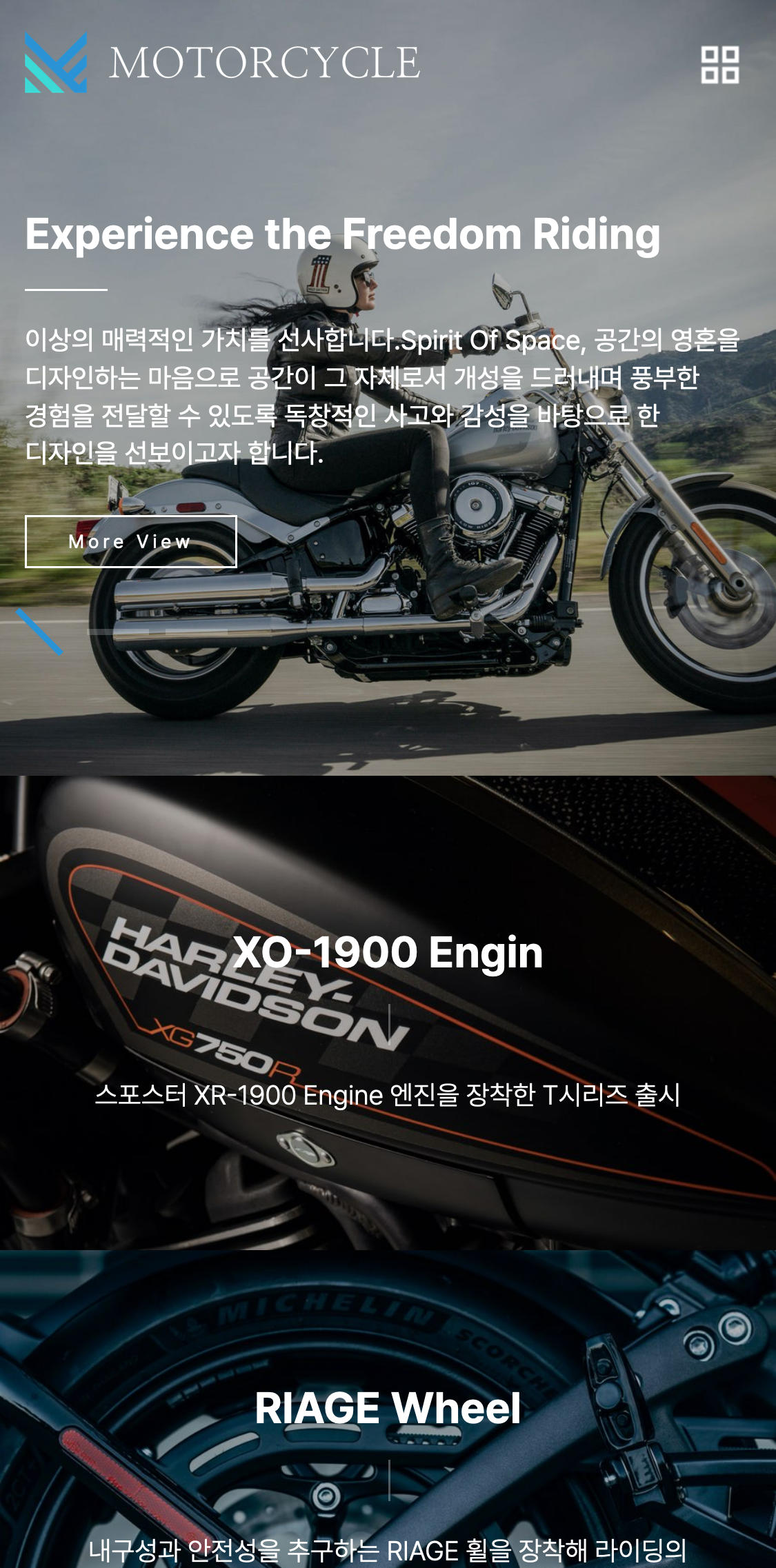
메인 슬라이더(EB슬라이더)

- · 대표타이틀, 설명글, 연결주소 [링크] #1 입력, 이미지 #1~2 업로드 합니다.
- · 서브타이틀, 설명글 span 태그 사용시 컬러 출력.
- · 이미지 비율 #1(pc) : 1920x1000 픽셀 / #2(mobile) : 1000x1000 이미지 사용.
- · 타이틀 span 태그 사용시 컬러 출력
- · 767px 이하에서는 이미지 #2 출력 됩니다.
- · 슬라이드 시간 설정은 delay에서 설정합니다.
- · 내용과 이미지 미입력시 미출력.
- · strong 태그 사용시 볼드체 출력, br태그 사용해 줄바꿈 합니다.
- · /theme/eb4_busi_016/skin/ebslider/busi016_main_slider/ebslider.skin.html.php
-
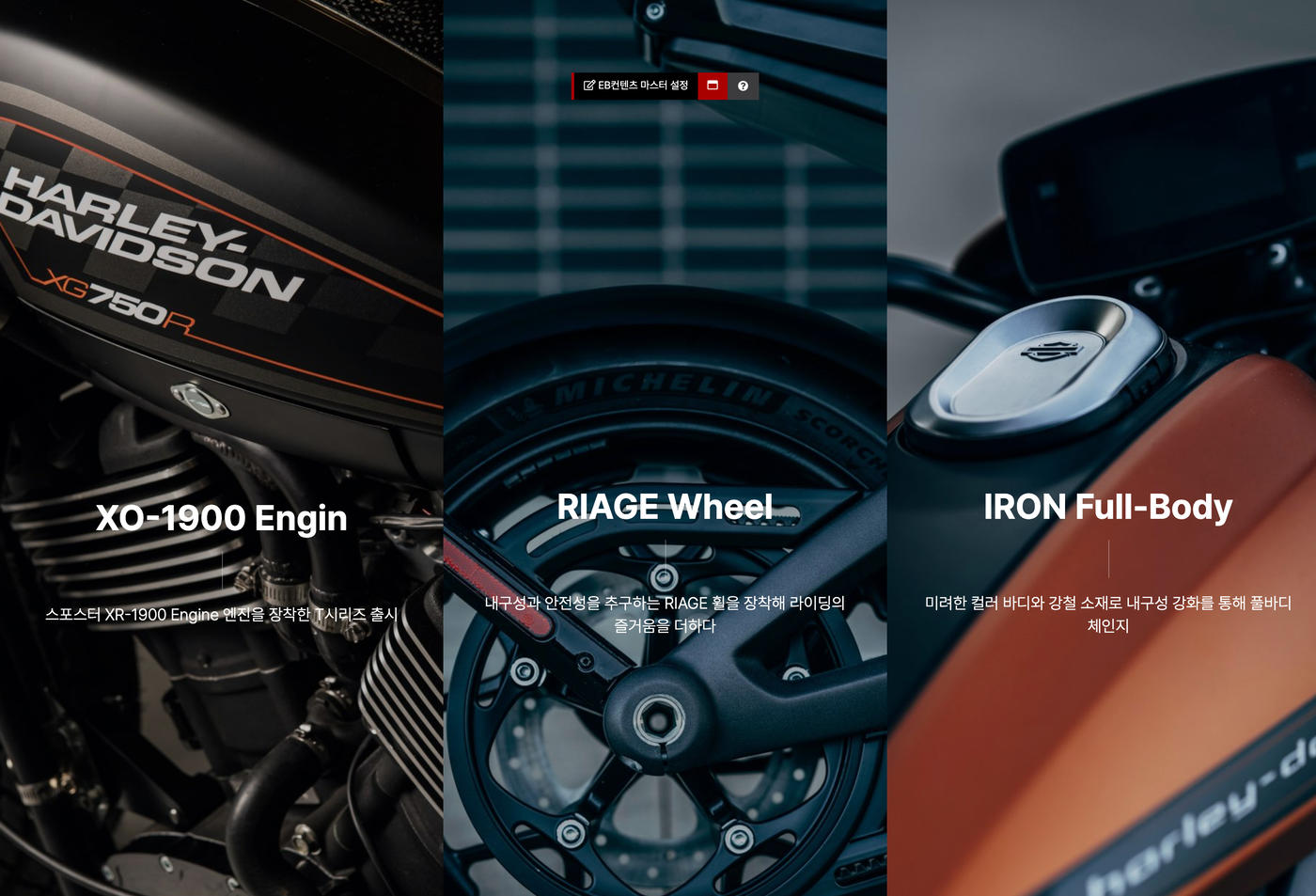
메인 비즈니스(EB콘텐츠)

- · 아이템 : 텍스트 필드 #1,2 입력, 연결주소#1, 이미지 #1,2 업로드
- · 이미지 비율 pc: 900x1600 / mobile: 900x550 픽셀 사용.
- · 아이템 3개에 맞춰 디자인 되었습니다.
- · br 태그 사용시 줄바꿈, strong 태그 사용시 볼드체 출력됩니다.
- · /theme/eb4_busi_016/skin/ebcontent/busi016_main01_business/ebcontents.skin.html.php
-
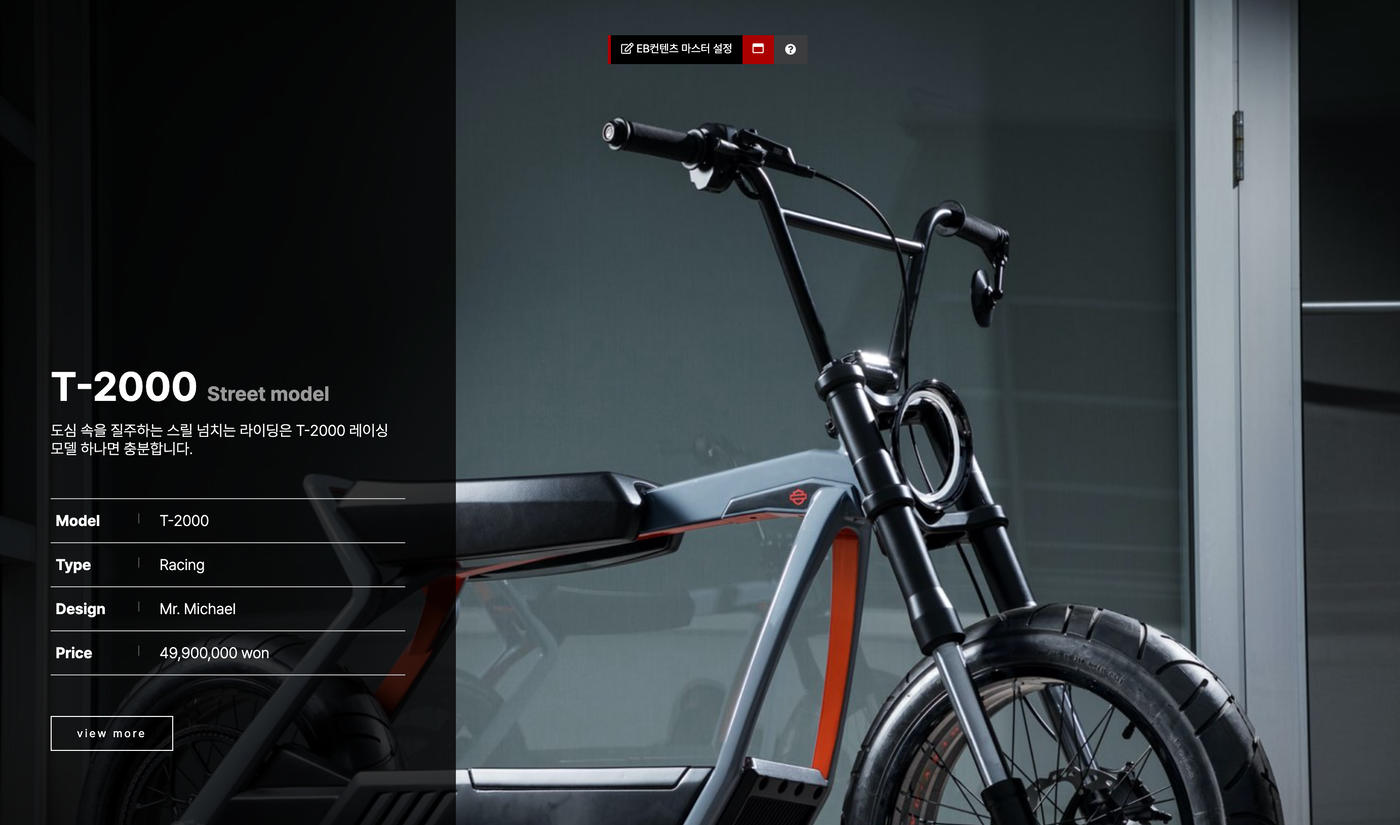
메인 제품(EB콘텐츠)

- · EB콘텐츠지만 슬라이더 형태 스킨.
- · 아이템 : 텍스트 필드 #1~7 입력, 연결주소#1, 이미지 #1,2 업로드
- · 텍스트 필드 1~3 : 타이틀
- · 텍스트 필드 4~7 : model, type, design, price
- · model, type, design, price 제목은 해당 파일에서 수정.
- · 이미지 비율 pc: 1920x1280 / mobile: 700x1200 픽셀 이미지 사용.
- · br 태그 사용시 줄바꿈, strong 태그 사용시 볼드체 출력됩니다.
- · /theme/eb4_busi_016/skin/ebcontent/busi016_main02_product/ebcontents.skin.html.php
-
새소식(EB최신글)

- · EB최신글(https://eyoom.net/bbs/board.php?bo_table=eb4_theme_guide&wr_id=18)을 참고해 게시판 등록합니다.
- · 최신글 제목 입력, 대표연결주소 입력.(최신글 제목은 span 태그 사용시 작은 글 출력)
- · 최신글 게시물수:4 / 게시물 내용 출력 여부:사용 / 게시물 내용 길이:90 / 작성일 출력여부:사용 / 작성일 출력형식:년월일 방식 / 작성일 표기방식:Y.m.d
- · 아이템 추가시 탭 메뉴로 출력.
- · /theme/eb4_busi_016/skin/eblatest/busi016_tab_list/eblatest.skin.html.php
-
메인 원배너(EB콘텐츠)

- · 아이템 : 텍스트 필드 #1~3 입력, 연결주소#1, 이미지 #1 업로드
- · 이미지 비율 #1: 1920x1080 픽셀 이미지 사용.
- · br 태그 사용시 줄바꿈, strong 태그 사용시 볼드체 출력됩니다.
- · /theme/eb4_busi_016/skin/ebcontent/busi016_main03_one_banner/ebcontents.skin.html.php
-
Footer(하단 레이아웃)

- · 하단로고, 회사정보등은 편집모드를 통해 설정 할 수 있습니다.
- · /theme/eb4_busi_016/tail.html.php 파일에서 수정합니다.
- · 소셜링크(EB콘텐츠) /theme/eb4_busi_018/skin/ebcontent/social_link/ebcontents.skin.html.php
- · 약관 파일 위치 /theme/eb4_busi_016/page 폴더 provision.html.php, privacy.html.php, noemail.html.php
-
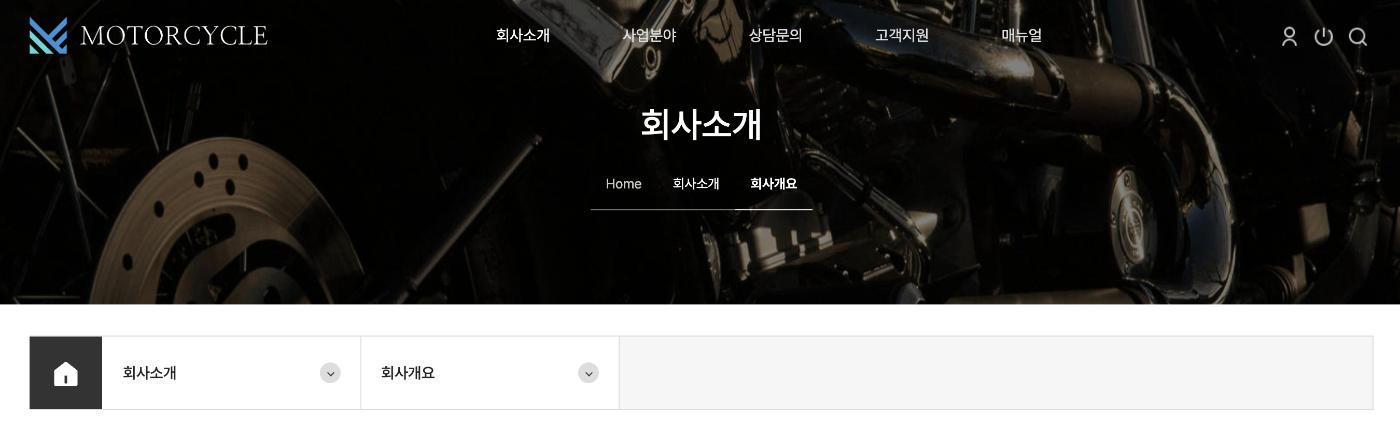
서브 페이지 타이틀

- · 서브페이지의 타이틀과 위치 정보를 출력합니다.
- · 서브 메뉴는 등록한 2차 분류 메뉴만 출력됩니다.
- · 서브 페이지 이미지 변경 링크 : 바로가기
- · /theme/eb4_busi_016/head.html.php 파일에서 수정합니다.
-
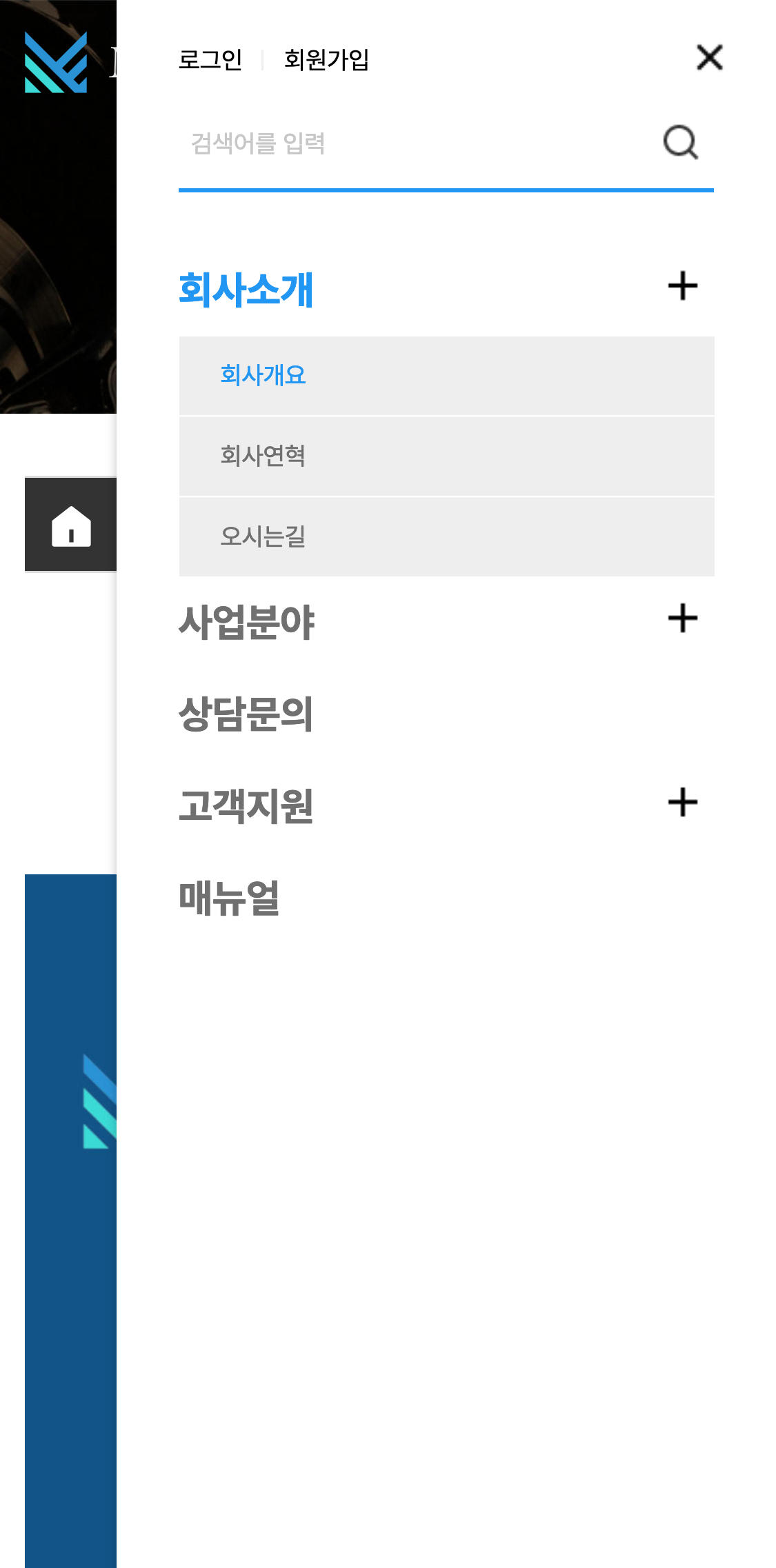
모바일



- · 반응형 테마는 PC와 모바일 구분없이 하나의 파일로 출력 됩니다.
- · 디자인 수정시 미디어쿼리를 이용해 CSS스타일을 수정합니다.
테마 패치내역
테마의 패치내역을 통해 해당 파일을 업데이트 합니다.
패치시 사용자가 직접 작업 및 수정한 내용에 대해서는 백업을 한 후 진행하기 바랍니다.
아래 링크에서 테마 패치내역을 확인하실 수 있습니다.
https://eyoom.net/patch_list_se4/16